Here at Middleware Towers, we were asked to look into providing students with access to their timetable, in a variety of methods. We have already blogged about inputting the data into google calendars, but for a variety of other applications we wanted a method that was lightweight and portable. We wanted to avoid being too heavily tied into the University’s systems, so we could give the methodology away without having to worry about bespoke parts.
JSON
Readers of our blog (you must be out there somewhere) will know we like JSON, we like it a lot, here’s why:
(JavaScript Object Notation) is a lightweight format based on the ECMA-262 standard. It is easy for humans to read and write. It is easy for machines to parse and generate and uses conventions that programmers using the “C” family of languages will be comfortable with. These properties combined with its universal data structures. make it an ideal data-interchange language.
Taking the module calendars we are already creating for our students google calendars, it was relatively trivial to also create JSON files of the same data (one per module, created by a script, controlled via Cron). These files would be in the following format:
[
{
"ROOMID_STR" : Harry Palmer 101,
"MODULEID_STR" : "ABC001",
"MODULENAME_STR" : "Advanced Converter Cars",
"SLOTID" : "721",
"STARTTIME" : "11:00",
"ENDTIME" : "13:00",
"LECTURER_STR" : "Professor Pat Pending",
"DATECHANGED" : "201402140944",
"MAPDATE" : "20-MAR-15"
}
]
A further file per module would also be created, which would list those students registered on it. It takes the following format:
{
"j.bloggs@student." : [
"ABC001",
"ABC001 (B)"
]
}
The (B) indicates a cohort of the module, this is common practice if the module membership is large, it splits the students into smaller groups for such things as tutorials. We wanted our timetables to be fully personalised, so we also created JSON files for any cohorts a module may have.
Now we had the data in a format we could access and manipulate, we needed to find something which could present it to our students in a manner they were familiar with.
Fullcalendar
Fullcalendar is a jQuery plugin from MIT (who seem to produce an almost unending supply of these sorts of thing), It provides a well documented, AJAX based google calendar like environment. Its API is rich and it is easy to personalise the output. Some simple jQuery settings will allow you to control the default view and the type and position of controls and information:
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: false,
firstDay: '1',
defaultView: 'agendaWeek',
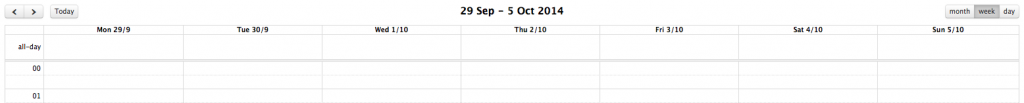
This places the “<”, “>” and “today” buttons on the left, the month week and day button on the right and the title in the middle. It also makes it read only, sets the first day to monday and by default shows a week view (see fig 1)

fig 1: Fullcalendar configured as above.
Provide the plugin with correctly formatted JSON, as below and you will get google calendar like output as seen in fig 2.
[
{
"title":"ABC001 Advanced Converter Cars with Prof Pat Pending in Harry Palmer 101",
"end":"2015-03-20 13:00:00",
"start":"2015-03-20 11:00:00”
}
]
fig 2: Event output from JSON in Fullcalendar
Keen eyed readers will notice that the JSON required by Fullcalendar, doesn’t match the JSON we have in our module files. This would require some, on the fly, programatic manipulation via Perl (the one true language), to stitch together the lecturer, room, id and module name to form the “title” element. The datetime elements are formatted using perl’s localtime, split and join functions.
Putting it all together gives us a students personalised timetable in a portable format, that could be used for any of our applications (VLE, portal, student support systems etc) without any bespoke tie in to other systems.
A special thanks go to our IT support assistants (both past and present), for being willing guinea pigs and especially to Tom for remaining positive and optimistic, whilst we were destroying his google calendar setup on an almost daily basis.

