Jon and I have blogged before about some of the ways we’ve extended Best Practical’s Request Tracker (RT) to add functionality, but we’ve not really talked about how we enhance what’s already there. In this case we wanted to have a way to handle high volume, repeat tickets. We’re not that interested in who has the problem, more how many times it’s coming up, where it’s being seen and when.
Freshers week
The annual Freshers Week (which tends to last somewhat longer than a week) sees about 5,000 new students arrive and some 10,000 returners. This leads to a spike in work requests, mainly (but not exclusively) around getting devices connected to our wireless network. In this case, we are pretty sure we know what requests are going to arrive, but we want to be sure we are adequately setup to cope with the busiest periods. In order to measure demand, we need a system that is as quick as recording a pen stroke for a 5-bar gate. Alongside this we run kiosks for the students around the campus, these can be anything from a dedicated desk, to a throw-up tent. A secondary requirement was to find out which of these kiosks, were the most popular and have them correctly staffed to meet demand.
To this end a quick ticket system was developed, from the systems already implemented within RT, which recorded a minimum amount of data in the shortest time possible.

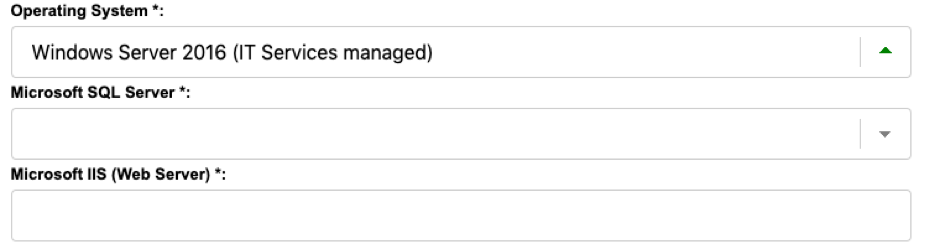
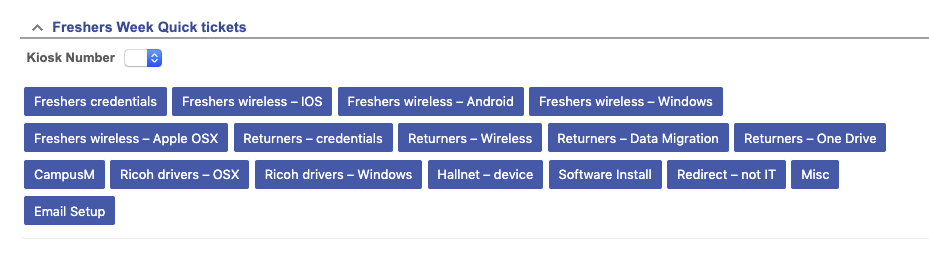
There are two parts to the ticket portlet. The first is capturing the kiosk number. As a stint at a kiosk was normally a few hours, we wanted to have our staff set their location once and have the portlet remember it for the duration of the session. This is achieved by a simple numerical dropdown html form field (as an RT Custom Field) and the use of browser localStorage, via javascript.
<script>
jQuery(document).ready(function(){
jQuery('#kioskNumber').change(saveSettings);
loadSettings();
});
function loadSettings() {
jQuery('#kioskNumber').val(localStorage.Kiosk);
jQuery('input[name="Object-RT::Ticket--CustomField:Kiosk-2-Value"]').val(jQuery('#kioskNumber').val());
}
function saveSettings() {
localStorage.Kiosk = jQuery('#kioskNumber').val();
jQuery('input[name="Object-RT::Ticket--CustomField:Kiosk-2-Value"]').val(jQuery('#kioskNumber').val());
}
</script>The above javascript stores the kiosk choice in the browsers storage and recalls it every time the page is reloaded.
Once we had a method of recording the kiosk number, we then needed a set of buttons to record the issues. These buttons and the kiosk dropdown, feed into the form to create the ticket.
The ticket data is formed of a prescribed subject, a status of resolved, who created the ticket and when it was done.
% my $prefix = '[Freshers Week] ';
% my @subjects = (‘My’, ‘array’, ‘of’, ‘subjects’);
% foreach my $thisSubject (@subjects) {
<form
method="post"
action="<%RT->Config->Get('WebPath')%><% $r->path_info %>"
% $m->callback(CallbackName => 'InFormElement');
>
<input type="hidden" class="hidden" name="QuickCreate" value="1" />
<input type="hidden" class="hidden" name="Queue" value="3" />
<input type="hidden" class="hidden" name="Subject" value="<%$prefix%><%$thisSubject%>"/>
<input type="hidden" class="hidden" name="Owner" value="<%$session{'CurrentUser'}->id%>" />
<input type="hidden" class="hidden" name="Requestors" value="<%$session{'CurrentUser'}->EmailAddress%>" />
<input type="hidden" class="hidden" name="Object-RT::Ticket--CustomField:Kiosk-2-Value-Magic" value="1" />
<input type="hidden" name="Object-RT::Ticket--CustomField:Kiosk-2-Value" id="Object-RT::Ticket--CustomField:Kiosk-2-Value" class="CF-2-Edit" value="1" />
<input type="hidden" class="hidden" name="Status" value="resolved" />
<& /Elements/Submit, Label => loc("$thisSubject") &>
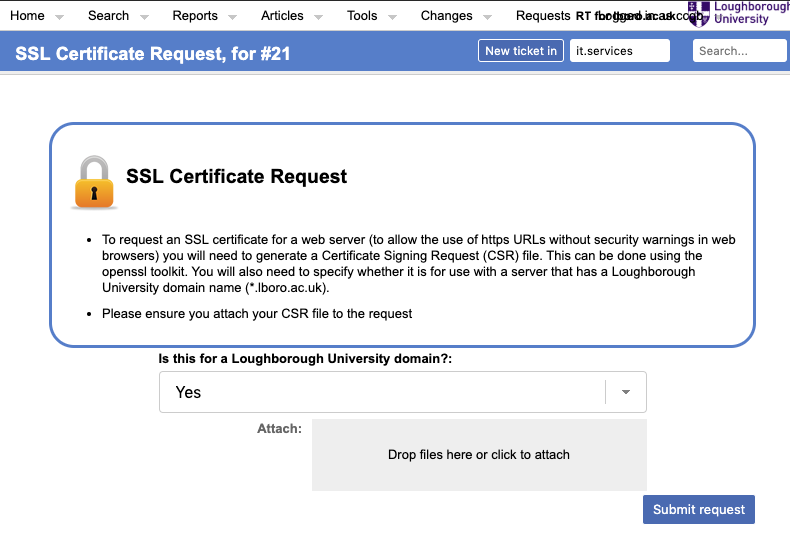
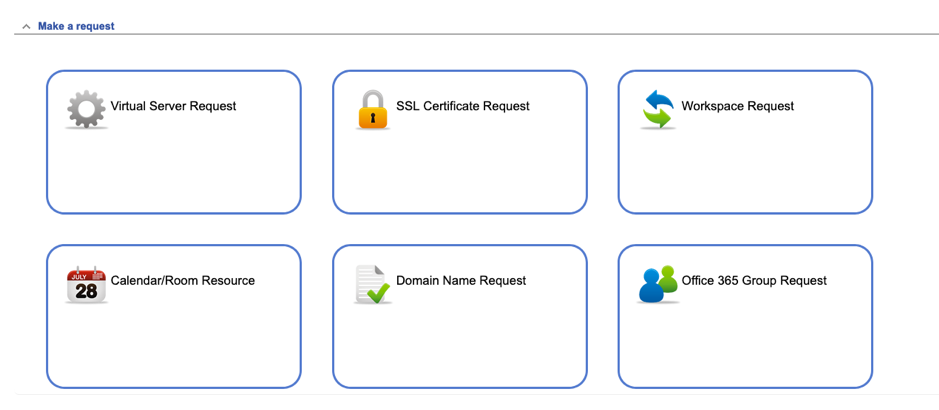
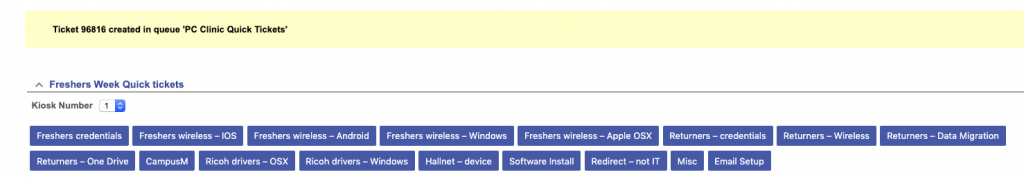
</form>The above code will create a ticket in queue 3, via the QuickCreate method, as used by RT’s default quick ticket creator. Using this method, we are able to create tickets at the push of a button, the QuickCreate method does not take you to a new page, instead it simply acknowledges the creation of the ticket and refreshes the page the portlet is on, as seen below:

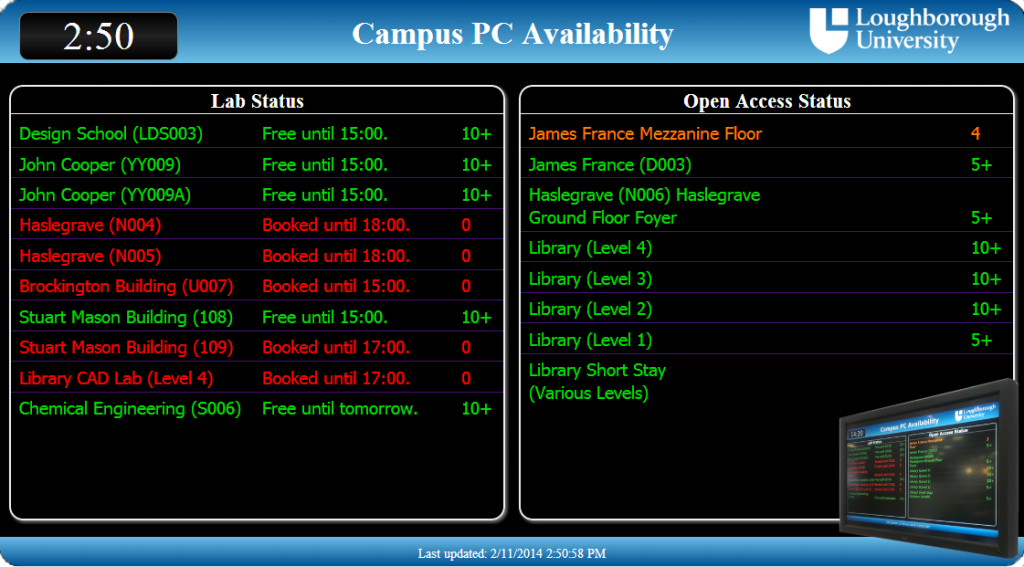
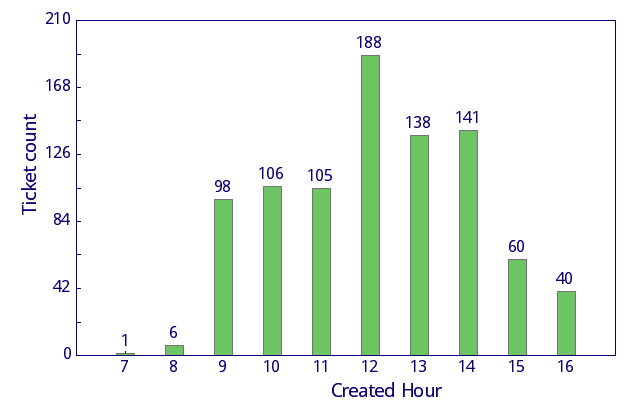
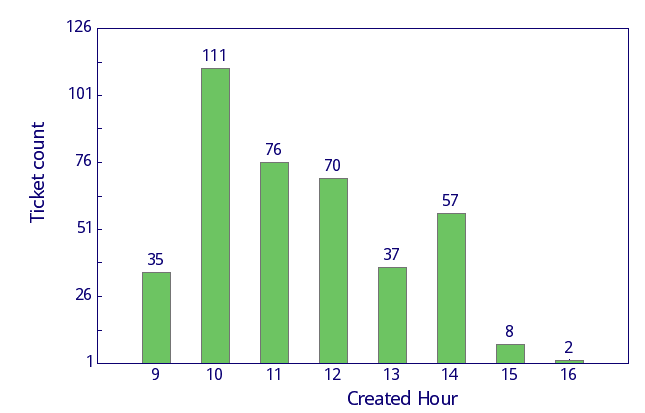
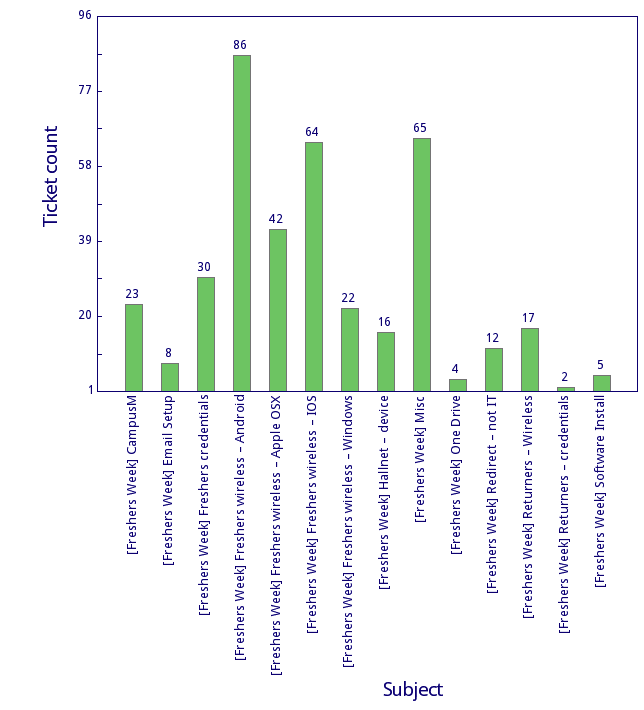
We can now take the data that is created and report back on the busy periods at any of the kiosks (see figures 3 and 4), to allow us to plan ahead for the next academic year, in terms of how we staff our kiosks and where we place them.


Further we can use the same data these tickets are generating to see what the major requests are (via the prescribed subject line) and if necessary have more specialised staff on hand (or target training for our current staff) in future years, to help manage the demand. In order to achieve this a slight modification to the dropdown list on RT’s chart form is needed, to add the option for “Subject”

Day to Day on the PC Clinic
These quick tickets proved so popular and useful we were asked to extend them, to deal with regular requests outside of Freshers Week, during normal term time. As with the Freshers Week tickets, the requirement for single click 5 bar gate style recording was kept. In the case of the term time tickets its was requested that we have a method for recording who has the issue.
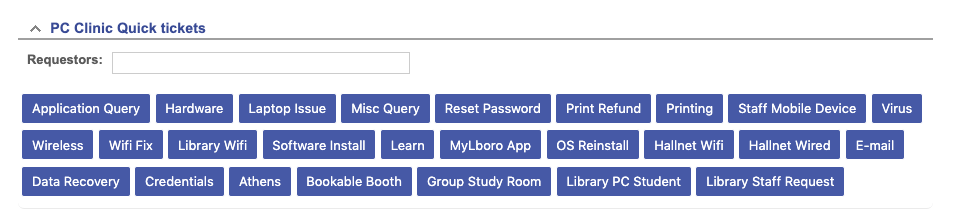
In this case we modified another piece of existing RT code to create a new portlet, that has many of the similarities of the Freshers Week array, but also includes a user lookup (the thinking here is to try and find people who may be having recurring problems)
<table>
<tbody>
<tr class="input-row">
<td class="label"><&|/l&>Requestors</&>:</td>
<td colspan="3" class="value"><& /Elements/EmailInput, Name => 'Requestors', id => 'Requestors', Size => '40', Default => $args->{Requestors} || $session{CurrentUser}->EmailAddress, AutocompleteMultiple => 1 &></td>
</tr>
</tbody>
</table>This addition along with a few minor teaks to the form code, to allow a different list of issues and to detect the requestor, allows us to continue using these quick tickets on our permanent PC Clinic, throughout the year.

This method of recording tickets has proven itself to be able to handle large amounts of cases at the busiest times of the year and is providing our management with useful data, to enable future planning to make sure we provide our staff and students with an excellent user experience. It would appear that the RT service owner is certainly happy with them, based on the amount of chocolate biscuits we’re receiving.