Jason Cooper
This user hasn't shared any profile information
Posts by Jason Cooper
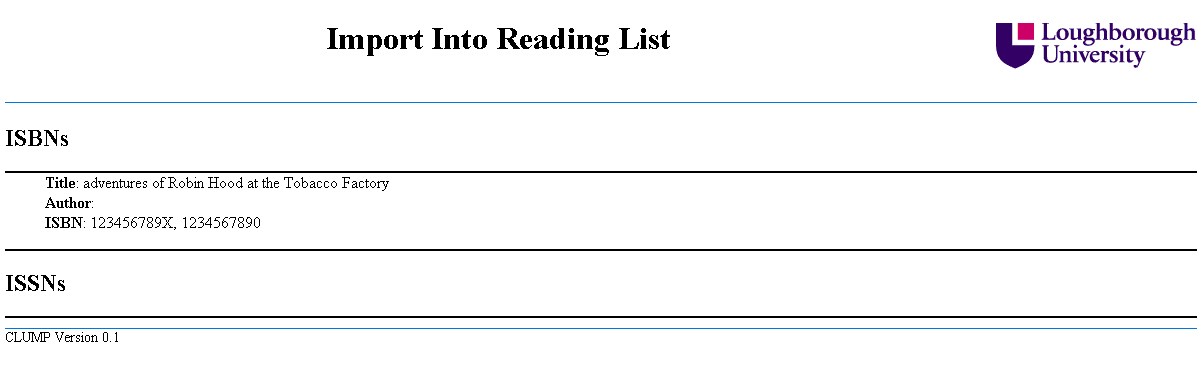
BibGrab Proof Of Concept
One tool on our list of things required for LORLS v6 is BibGrab for which we have just finished the proof of concept. It finds ISBNs and ISSNs from web pages and looks up their metadata on COPAC.
The main piece of functionality missing from the proof of concept is the ability to actually add an item to a reading list. As well adding this functionality we are also aiming to make it pick up details about the web page it was initiated on so that staff can add web pages to their reading lists.
While the current source to used to lookup metadata is hard coded, the release version should have a number of sources to it can use and an order of preference for them. This way the metadata will match that of the local LMS if it has a matching record and only try other sources if it doesn’t.
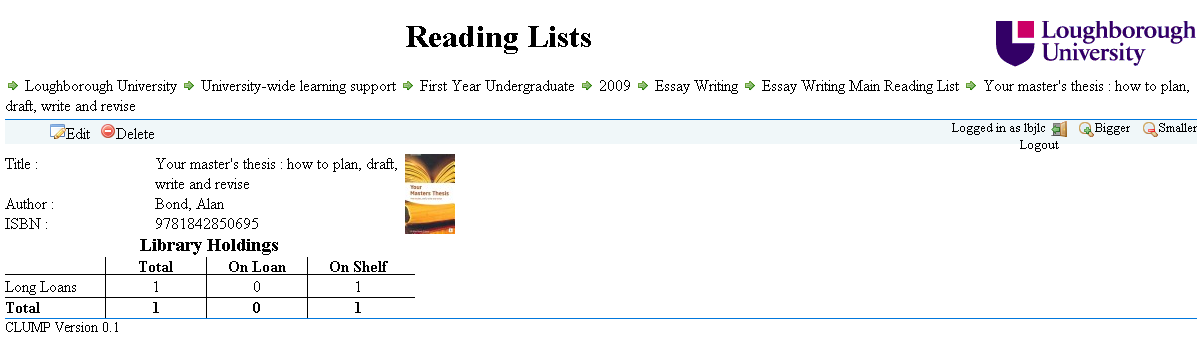
Showing Current Availability Of Items
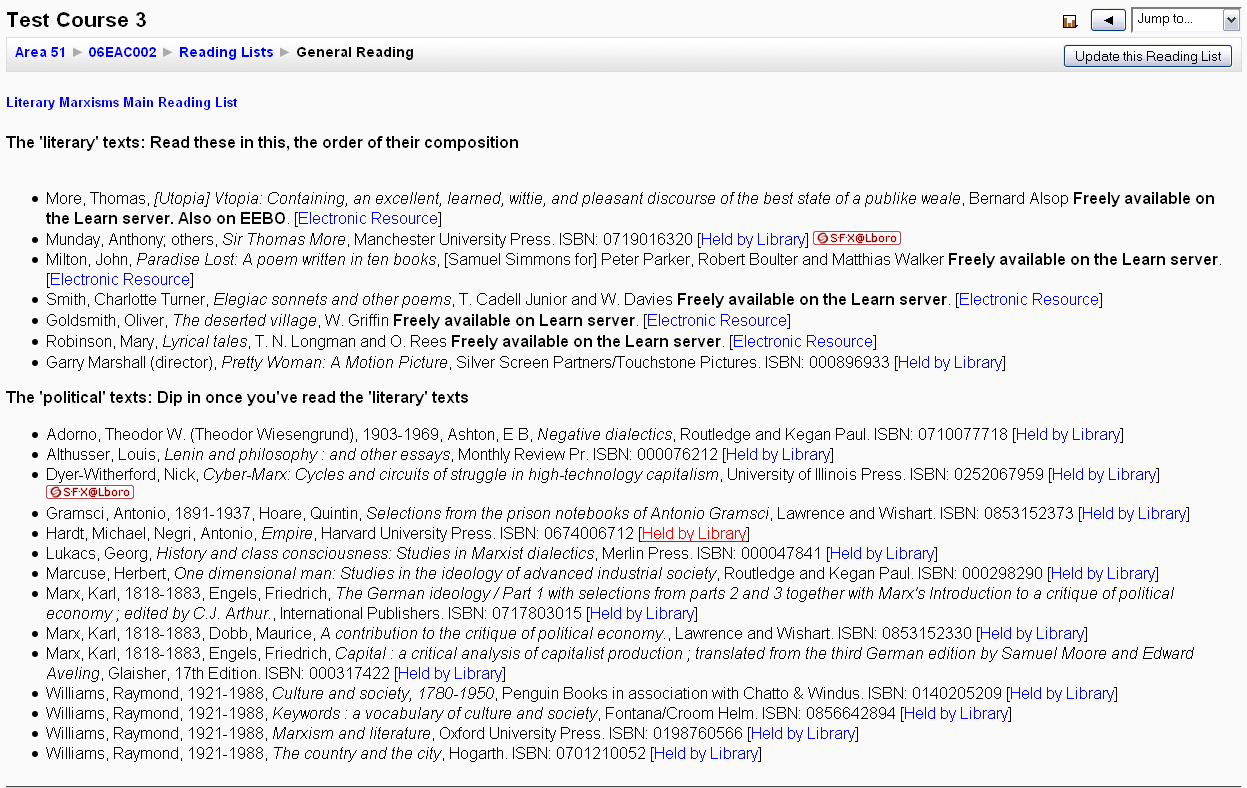
I have been working on getting CLUMP to pull information out of our LMS (Aleph) so that users can easily see which books from reading lists are currently available in the Library. The result of the work is shown in the following screen shot.
The JavaScript in CLUMP has to make some AJAX requests to Aleph’s X-Server to pull out the information. This required the need for another proxy script to be present on the same host as CLUMP to get around JavaScript’s security model. One advantage of using a proxy is that you can put the username and password for your X-Server account in there and not give it to every user, not that they should be able to access any more information with it than the default X-Server account. Always best to be careful though.
As we are trying to make sure that LORLS isn’t tied specifically to any one LMS the JavaScript used to pull out the current stock status is in a file on its own. This file can be replaced with ones that contain code for getting the same information from other LMS’s.
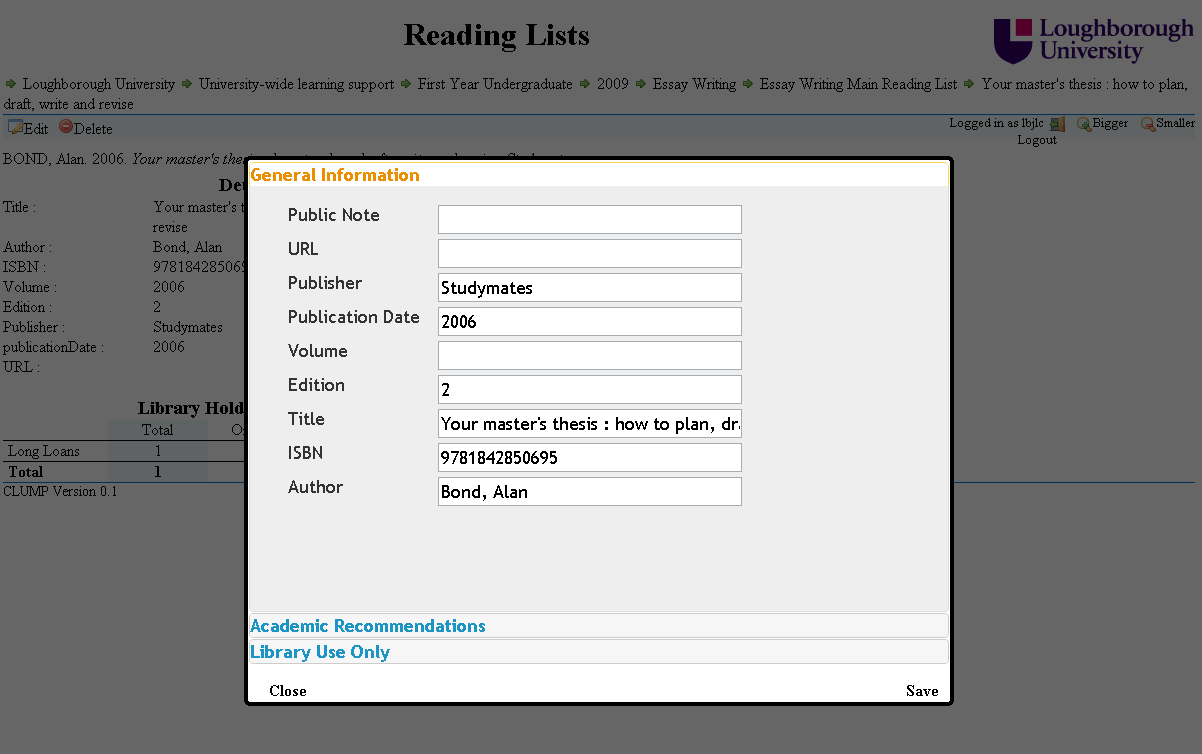
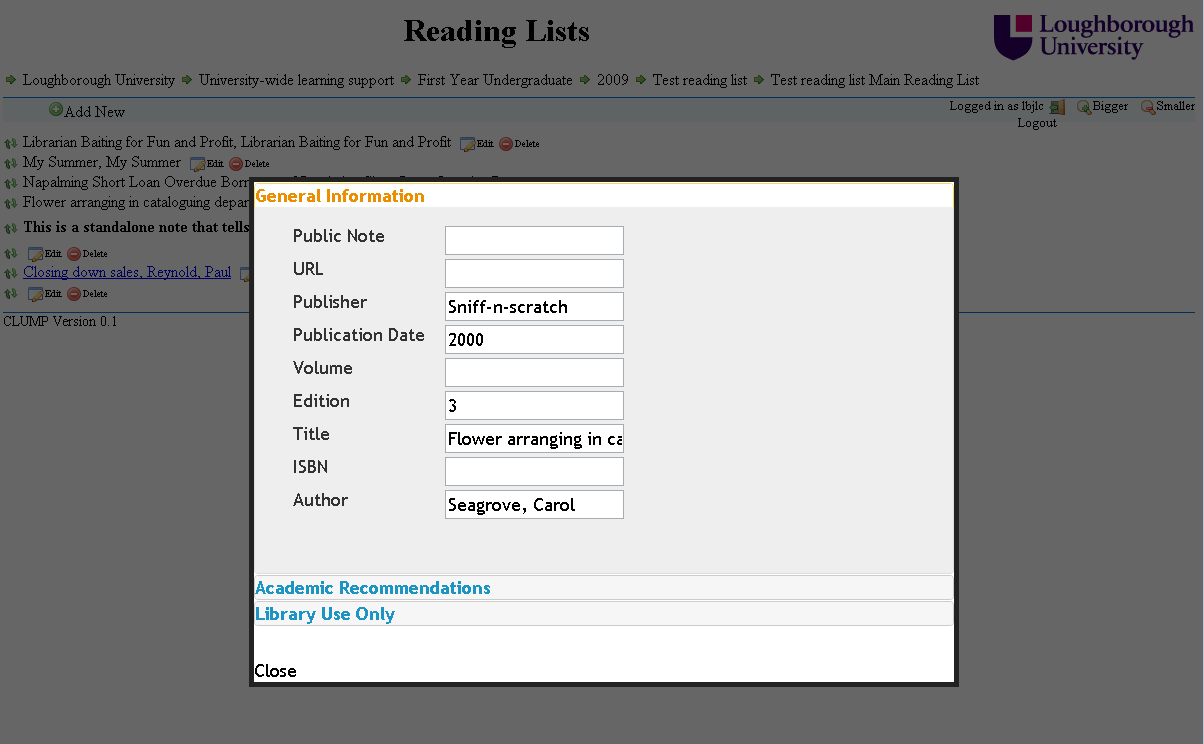
Editing Via CLUMP
CLUMP has been progressing nicely this past month and we have now got it displaying items ready for editing. For this it first required the ability to login users, as the guest user hasn’t been given permissions to edit anything. Once logged in the user is then presented with the options to edit/delete items that they have permissions to edit.
Another new feature is the ability to reorder lists using drag and drop. The reorder APIs aren’t implemented yet in LUMP though but once they are the code is all in place in CLUMP and so should be quite easy to implement.
My First Real Client
Well today I have got the first version of CLUMP (Client for LUMP) at a stage where I felt it was actually usable. Currently it only displays entries visible to the guest user. All the data is pulled into CLUMP using AJAX.
Here is what a sample reading list currently looks like.
Here is screen shot of an individual item entry of a reading list.
As you can see it is functional an not very graphical, though there is the book covers from Google books being displayed at the item level if it is available. I am sure that over time this will become much more aesthetically pleasing and start to look more like 2010 than 1995.
How Best To Debug JavaScript.
While starting to look at creating an AJAX client for LUMP I have come up against the old problem of how best to debug the code. Depending on the browser being used it debugging can be very easy or very difficult. FireFox, Google Chrome, etc. all give access to JavaScript consoles either natively or via a plug-in like FireBug. The problem comes with Internet Explorer (IE) that is very weak in the debuging side of things.
There is FireBug Lite which is a cut down version of FireBug that you can add into the web page HTML, the problem with this is that also then appears on your other browsers and sometimes seems to cause problems with them. I don’t want to have code in my client that say if you have this browser then do this and if you have that browser do that as it makes it difficult the maintain.
The solution that I am using is the following bit of code at the start
if(typeof(console)=='undefined')
{
console={
log: function (x) {alert(x);},
warn: function (x) {alert(x);}
};
}
Quite simply it looks to see if there is a console object available and if not it creates a simple one which supports log and warn, the two debugging statements that I use most. If there isn’t a console to log to all log and warn messages will appear as alerts to the user. This can be annoying in IE but it is usually only IE specific problems that I am trying to debug in IE.
Moodle Proof Of Concept
Today I got a very simple proof of concept together for a Moodle plugin. I thought it best to do it at this stage and one of the long term goals of redeveloping LORLS is to enable multiple front ends to work with the same back end. The main problem encountered was finding a way to link the resources in Moodle to the reading lists in LUMP.
The good news was that this was the sort of change that LUMP was designed to handle. A few minutes later and reading lists in LUMP had a moodleId data element which can be used to link each Moodle resource to the related reading list.